
Découvrez les résultats de l’étude, puis approfondissez quelques critères : Quels sont les impacts d’un défaut d'accessibilité ? Comment pousser les actions correctives ?
Résultats globaux
La moyenne de conformité de l’ensemble des sites étudiés est de 52%, c’est-à-dire qu’en moyenne, seulement la moitié des critères testés sont conformes aux normes d’accessibilité définies par le RGAA.
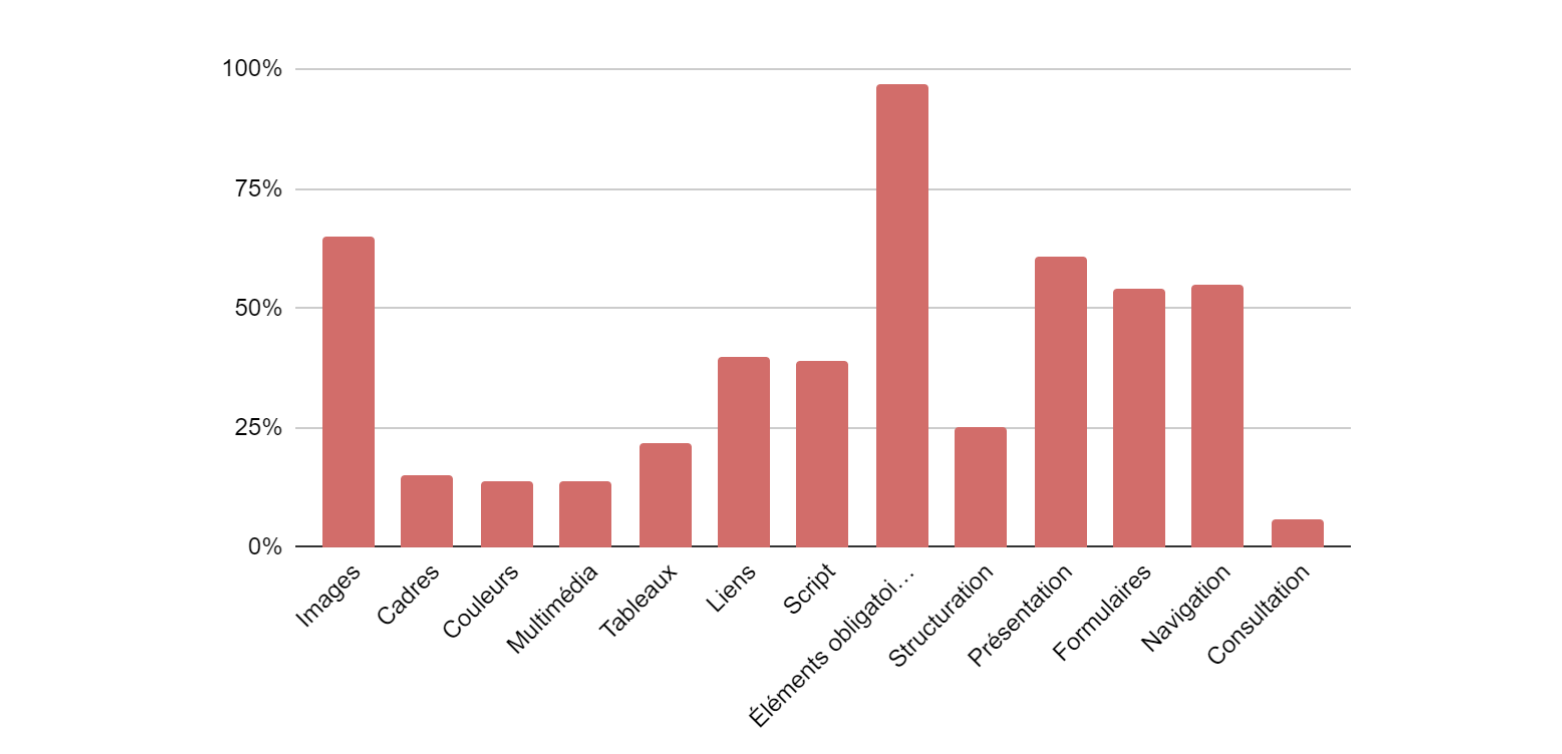
| Thématiques | Pourcentage de critères conformes (moyenne) |
|---|---|
| Images | 65 % |
| Cadres | 15 % |
| Couleurs | 14 % |
| Multimédia | 14 % |
| Tableaux | 22 % |
| Liens | 40 % |
| Script | 39 % |
| Éléments obligatoires | 97 % |
| Structuration | 25 % |
| Présentation | 61 % |
| Formulaires | 54 % |
| Navigation | 55 % |
| Consultation | 55 % |

| Critères | Pourcentage de conformité (moyenne) |
|---|---|
| 13.6 : Dans chaque page Web, pour chaque fichier en téléchargement, des informations relatives à sa consultation sont-elles présentes (hors cas particuliers) ? | 3 % |
| 13.2 : Dans chaque page Web, pour chaque ouverture de nouvelle fenêtre, l'utilisateur est-il averti ? | 4 % |
| 12.10 : Dans chaque page Web, les groupes de liens importants (menu, barre de navigation...) et la zone de contenu sont-ils identifiés hors cas particuliers ? | 13 % |
| 3.3 : Dans chaque page Web, le contraste entre la couleur du texte et la couleur de son arrière-plan est-il suffisamment élevé (hors cas particuliers) ? | 14 % |
| 2.1 : Chaque cadre en ligne a-t-il un titre de cadre ? | 19 % |
| 12.11 : Dans chaque page Web, des liens d'évitement ou d'accès rapide aux groupes de liens importants et à la zone de contenu | 23 % |
| 9.1 : Dans chaque page Web, l'information est-elle structurée par l'utilisation appropriée de titres ? | 33 % |
| 6.1 : Chaque lien est-il explicite (hors cas particuliers) ? | 34 % |
| 7.1 : Chaque script est-il contrôlable par le clavier et la souris (hors cas particuliers) ? | 34 % |
| 7.4 : Pour chaque script qui initie un changement de contexte, l'utilisateur est-il averti ou en a-t-il le contrôle ? | 36 % |
| 7.3 : Chaque script est-il contrôlable par le clavier et la souris (hors cas particuliers) ? | 41 % |
| 11.1 : Chaque champ de formulaire a-t-il une étiquette ? | 50 % |
| 13.6 : Dans chaque page Web, pour chaque fichier en téléchargement, des informations relatives à sa consultation sont-elles présentes (hors cas particuliers) ? | 3 % |
| 12.14 : Dans chaque page Web, la navigation ne doit pas contenir de piège au clavier. Cette règle est-elle respectée ? | 72 % |
| 12.13 : Dans chaque page Web, l'ordre de tabulation est-il cohérent ? | 75 % |
Le plus haut taux de conformité
Un site se démarque des autres, avec un taux de conformité particulièrement élevé (94% des critères audités sont conformes). Il s’agit d’une structure dont la mission est d’accompagner des personnes en situation de handicap, porteuses d’un type de handicap précis. Avec un taux de conformité de 94%, on constate que la structure ne s’est pas limitée à l’intégration de contenus accessibles uniquement pour son public cible. La diversité des handicaps a été prise en compte, facilitant ainsi l’accessibilité des contenus et du site à un nombre d’utilisateurs et utilisatrices très large.
La thématique RGAA la plus respectée : les éléments obligatoires
Parmi les 13 thématiques RGAA, cette thématique sort du lot avec 97% de résultats sur l’échantillon. Il s'agit d’une thématique souvent respectée car elle contient les éléments essentiels à la perception d’une page web (code valide, langue déclarée ainsi que les changements nécessaires de langue, un titre de page, un type de document, usage des balises correct), des éléments souvent connus des développeurs et développeuses.
Les 3 critères les plus respectés
- Ordre de tabulation cohérent (75%)
- Pas de piège au clavier (72%)
- Chaque champ de formulaire a une étiquette (50%)
Les 3 critères les moins pris en compte
- Informations relatives à la consultation de documents à télécharger (3%)
- Informations relatives à la consultation de documents à télécharger (3%)
- Identification des groupes de liens importants (menus de navigation) et de la zone de contenu (13%)
Zoom sur ...
Zoom sur le contraste des couleurs
Des contrastes trop faibles peuvent affecter la perception d’une information : c’est l'objet du critère 3.3, “Dans chaque page web, les couleurs utilisées dans les composants d’interface ou les éléments graphiques porteurs d’informations sont-elles suffisamment contrastées (hors cas particuliers) ?“. Ici, 13% des sites étudiés respectent ce critère.
Il s’agit d’un critère important puisque le non respect d’un minimum de contraste aura un impact fort sur les personnes ayant un handicap visuel, telles que les personnes atteintes de daltonisme, glaucome ou presbytie. Si des outils permettent d’augmenter les contrastes provisoirement pour les utilisateurs, leurs effets sont limités car ils n’auront d’incidence que sur les éléments stylés avec du CSS et non sur les boutons en image ou encore le texte incrusté dans des vidéos. Mesurer le contraste des couleurs de ses documents numériques permet d’assurer la visibilité des informations pour tout le monde !
Coup de pouce : Pour s’assurer de l’accessibilité d’un texte, il existe des outils et applications pour mesure le contraste.
Zoom sur le sous-titrage des vidéos
42% des sites étudiés, soit presque la moitié, proposent des médias sous-titrés et valident donc le critère 4.3 : “Chaque média temporel synchronisé pré-enregistré a-t-il, si nécessaire, des sous-titres synchronisés (hors cas particuliers) ?”
Sous-titrer une vidéo permet aux personnes sourdes et malentendantes de pouvoir accéder à l’information sonore délivrée par le média. Si certains médias permettent d’afficher des sous-titres automatiques, la qualité n’est pas toujours au rendez-vous : adoptons le bon réflexe en sous-titrant toujours les contenus vidéos.
Bonus : Le sous-titrage permet également aux personnes qui ne disposent pas d’enceintes ou d'écouteurs et qui regardent les contenus dans les espaces publics d’avoir accès aux informations !
Zoom sur les liens explicites
Le critère 6.1 renvoie aux liens et demandent à ce que chaque lien soit explicité (“Chaque lien est-il explicite (hors cas particuliers) ?”), c’est-à-dire que le texte du lien seul, ou dans son contexte (informations environnantes), permette de déduire l’action, 30% des sites de l’étude le respectent.
Cette pratique concerne les personnes aveugles et malvoyantes pour qui la compréhension d’une fonction d’un lien est primordiale, mais aussi les personnes en situation de handicap moteur, cognitif et mental.
L’impact utilisateur va varier en fonction du lien : un seul lien peut bloquer toute une page pour des déficients visuels qui y accèdent par le biais d’un lecteur d’écran ! Ces derniers ne peuvent déterminer l’action à effectuer s’il n’y a pas d’intitulé associé au lien. D’autres naviguent à la voix : sans intitulés de liens, ils seront obligées de tester chaque lien pour comprendre l’action à effectuer, un travail long et fastidieux.
Les bons réflexes : voici les questions du SGMAP pour s'assurer qu’un lien est explicite : [1]
- Si je regarde le texte de mes liens, est-ce que je comprends où je vais en cliquant dessus ?
- J’évite au maximum les intitulés génériques du type : cliquez-ici, ici, lire la suite, visitez cette page, télécharger…
- Deux de mes liens ont des intitulés identiques. Renvoient-ils bien vers la même page?
Zoom sur la visibilité du “focus”
Ce qu’on appelle “focus” est l’élément actuellement ciblé dans la page. Par exemple, lorsqu’on clique sur un bouton ou un champ de formulaire, c’est cet élément qui “prend le focus”. Son apparence visuelle est primordiale pour les personnes naviguant au clavier, car cela leur permet de savoir “où ils se trouvent” dans la page, de la même manière que des personnes utilisant une souris ont besoin de voir leur curseur. La présence et visibilité du focus est respectée à 41% dans l’étude. Cet élément correspond au critère 10.7 :“Dans chaque page Web, pour chaque élément recevant le focus, la prise de focus est-elle visible?”. Selon la complexité de la page, l’impact pour les utilisateurs peut être majeur.
En effet, les utilisateurs en situation de handicap moteur qui naviguent avec le clavier ou des dispositifs apparentés peuvent avoir des difficultés à localiser visuellement le focus dans la page. Cette indication est essentielle pour pouvoir réaliser les actions voulues.
Quelques ressources : Atalan, Outline : none !, Openweb : rétablissons l’outline
Zoom sur l’accessibilité des documents
Le critère 13.7 concerne les documents à télécharger : “Dans chaque page Web, chaque document bureautique en téléchargement possède-t-il, si nécessaire, une version accessible?”
Ici, l’impact est majeur voire bloquant. Les principales personnes concernées sont les personnes aveugles ou malvoyantes. En effet, si le contenu proposé dans les documents n’est pas accessible (comme un PDF à partir d’un scan par exemple), et aucune alternative n’est proposée, cela peut empêcher l’accès total aux informations.
Ressource : Guide “Créer des documents bureautiques accessibles”
Bon à savoir : les documents accessibles seront également mieux crawlés par les moteurs de recherche, et cela peut donc impacter positivement le référencement d’un site.
Zoom sur la structuration avec les titres
Le critère 9.1 : “Dans chaque page Web, l'information est-elle structurée par l'utilisation appropriée de titres ?” présente un taux de conformité de 33%.
L’impact utilisateur est variable, il peut aller de modéré à fort selon la complexité de la page. Les utilisateurs principalement concernés sont les personnes aveugles ou malvoyantes, en situation de handicap moteur ou cognitif. Ces personnes peuvent rencontrer des difficultés à parcourir, retrouver et comprendre l’information dans la page. S’il n’y a pas de titres dans la page, certains contenus ou liens peuvent être facilement confondus, et selon les technologies d’assistance utilisées, la navigation dans les contenus peut être très laborieuse.
Ressoure : Guide “Contribuer sur le web de manière accessible”
Bon à savoir : De manière générale, l’utilisation de titres permettra à tous les internautes une meilleure lecture en diagonale, compréhension des sujets abordés et structuration logique du contenu. De plus, ils jouent un rôle important dans le référencement !
Zoom sur l’identification des champs de formulaires
Le critère 11.1, “Chaque champ de formulaire a-t-il une étiquette ?”, est respecté à moitié avec 50% de conformité en moyenne sur les sites audités.
L’impact utilisateur est fort à majeur selon la complexité du formulaire. Les utilisateurs concernés sont les personnes aveugles, malvoyantes, les personnes en situation de handicap moteur et mental. La principale difficulté pour les personnes malvoyantes et aveugles est de comprendre la saisie attendue et naviguer dans les différents champs s’ils ne sont pas correctement identifiables (par exemple par l’absence du libellé ou un libellé qui est placé loin du champ à remplir). Les personnes avec un handicap mental pourraient également avoir des soucis à comprendre la saisie attendue ou les mécanismes de soumission.
Ressource : “Guide de l’intégrateur RGAA” - partie formulaires
